How to add an ID field to Visual Composer Row element
There are times when adding an ID to a row can be very handy, particularly when building single page sites. Visual Composer doesn’t provide this functionality, so in order to make it happen we need to get dirty with some code. In this blog I show you how.
Interestingly, there is already an element_id field on the row element which, when set, is automatically output. All we need to do is add a parameter for it on the Visual Composer editor.
VC API Reference – vc_add_param() – https://wpbakery.atlassian.net/wiki/pages/viewpage.action?pageId=524335
How to…
In your theme’s functions.php file, add the following code:
[php]
$attributes = array(
‘type’ => ‘textfield’,
‘heading’ => "HTML ID",
‘param_name’ => ‘element_id’,
‘value’ => ”,
‘description’ => __( "Assign an ID to the row", "discprofile" )
);
vc_add_param( ‘vc_row’, $attributes );
[/php]
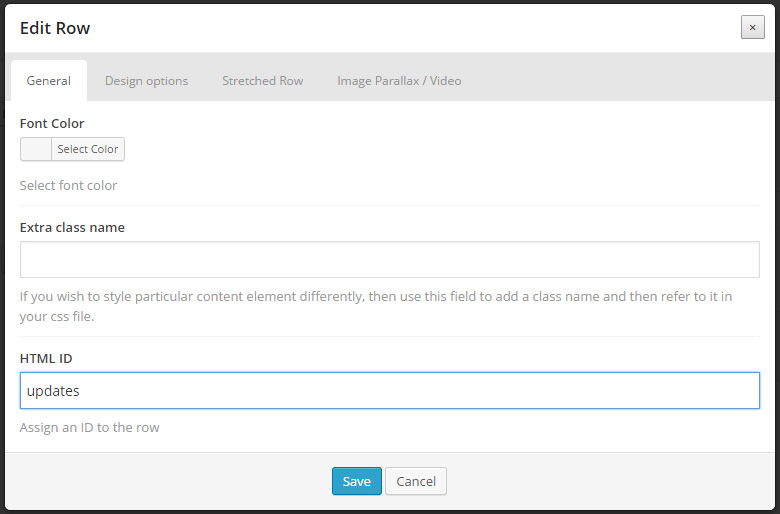
Now, create or edit a row in Visual Composer. You should see the additional field on the General tab.

Save the page and preview it in your browser. Checking the markup output you should see something similar to the code below:
[html]
<div id="updates" class="vc_row wpb_row vc_row-fluid bg-parallax-parent" style="opacity: 1; background-image: url(http://staging.axiomit.com.au/discprofile/none); background-attachment: scroll; background-size: cover; background-position: 50% 50%; background-repeat: no-repeat;">
<div class="vc_span12 wpb_column column_container">
<div class="wpb_wrapper">
</div>
</div>
</div>
[/html]
[biginfopane textcolor=”#ffffff” title=”Learn more about Office 365″ href=”https://www.axiomit.com.au/contact/” button_title=”Contact us”]Get in touch with Axiom IT and we will happily assist you with any queries relating to Office 365.[/biginfopane]
Oops! We could not locate your form.